Tổng hợp 10 mẹo thi công website chuẩn UI/UX
Tổng hợp 10 mẹo thiết kế website chuẩn UI/UX

1. Quét dọn sự bừa bộn trên giao diện web
đầu tiên, bạn phải biết hư mà bất cứ nhà thiết kế nào cũng Có thể bận rộn phải, đó chính là sự bừa bộn trong kiến thiết. Trước khi bắt tay vào xây đắp, designer luôn lên sẵn cho mình một danh sách những thứ họ cần. And như một lẽ dĩ nhiên, họ muốn đưa hết toàn bộ những gì họ cảm thấy quan trọng lên trang chủ.
Về cơ bản, với mỗi phần tử quý khách đưa lên trang chủ, nó sẽ làm giảm sự lưu ý tới những thành tố còn lại. Nếu Quý khách hàng đẩy không ít những thành tố không quan trọng, người tiêu dùng sẽ rất khó khăn trong việc search thứ họ cần, vô hình chung, làm giảm thưởng thức lướt website của họ.
trái lại, nếu toàn bộ những thành tố quý khách hàng đẩy đều cần thiết & đc bố trí một cách hợp lý, các thành tố sẽ bổ trợ cho nhau, làm tăng thưởng thức lướt web, kéo dài thời hạn truy cập and giảm tỷ lệ thoát người dùng.

“Nhiều khoảng trống trong web đồng nghĩa với sự ngăn nắp. Điều này khác lạ quan trọng và cần thiết để kiến thiết một website ngăn nắp, gọn nhẹ and tối giản” - Slaviana
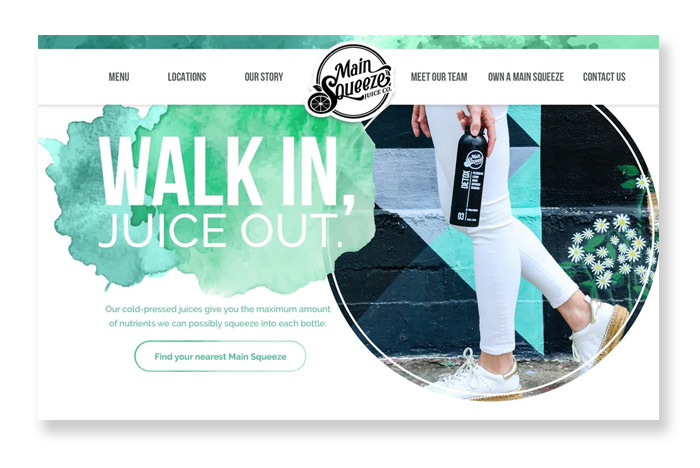
Hãy trông cái cách mà Slaviana - một designer chuyên nghiệp hóa - xây cất trang web của mình đi. Trên đó chỉ có những thành tố như: thanh định vị, logo, tagline, buton CTA và vài nhân tố nhằm tôn tính năng và Ảnh của sản phẩm. Cố nhiên còn những thành tố khác, mặc dù nó được tổ chức and bố trí một cách gọn gàng để trang chủ không khi nào bị quá “bừa bộn”.
Đối với một thiết kế web hiệu suất cao, bạn phải dẫn dắt người tiêu dùng theo một lớp lang cụ thể and rõ ràng. Có quá nhiều cách để hướng người tiêu dùng theo đúng “con đường” mà quý khách đã vạch sẵn, nhưng ưu tiên số một luôn là: làm nổi bật các thành tố cần thiết nhất and thải trừ những nhân tố không cần thiết.
Nên:
1. Thải trừ những nhân tố không quan trọng: Loại ngay những thành tố không làm nâng cao thưởng thức của người dùng, hoặc đẩy nó sang trang khác, chứ tuyệt đối không đc để trang chủ của website trở nên lộn xộn and bừa bộn.
2. Hạn chế pull-out menu: Với các menu kiểu trỏ chuột và các chọn lựa xuất hiện, chúng Rất có thể làm giảm sự bừa bộn cho website của bạn. Nhưng nhiều quá cũng không cao. Nếu Có thể, chỉ nên sử dụng nhiều đặc biệt là 7 chỉ mục mà thôi.
Không nên:
1. Sử dụng sidebar: visitor mới cứng cáp sẽ không click vào những sidebar. Chưa kể nếu chúng không vừa với monitor, Quý Khách lại phải vứt bỏ bớt các lựa chọn trong thanh ngang kim chỉ nan. Điều ấy không cao một chút nào.
2. Sử dụng slide: Việc dùng slide chuyển giữa các Ảnh (cũng như sự chuyển động trong hình ảnh) sẽ làm người dùng bị sao lãng. Cao hơn cả, quý khách hàng chỉ nên sử dụng Hình ảnh tĩnh với tất cả tình huống. Người dùng sẽ chú ý vào nội dung, and quan trọng hơn, không bị sao lãng bởi các yếu tố không quan trọng.
2. Hãy để nhiều khoảng trống cho xây cất
quý khách có cần khăng khăng phải lấp đầy mọi khoảng trống trên web bằng những thông báo rườm rà, chằng chịt, không quan trọng không? Hay Bạn cứ để những khoảng trống đó đi, mọi thứ chẳng phải thông thoáng and “dễ thở” hơn sao.
Negative space (hay “khoảng trắng”) là thuật ngữ để chỉ phần họa tiết, hoặc Hình ảnh có chức năng không lôi cuốn sự chú ý từ người đọc. Thông thường, tầm Trắng thường không chứa đc thông tin, hoặc là các Ảnh như bầu trời không đám mây, bức tường không họa tiết. Nghe thì có vẻ đơn điệu, nhưng nếu chúng đc dùng có chủ đích, những tầm white này có nhiệm vụ hướng sự chú ý & hỗ trợ tới “nhân vật trung tâm”, nâng cấp hưởng thụ đọc & khiến cho Hình ảnh trở nên “dễ chịu” hơn.
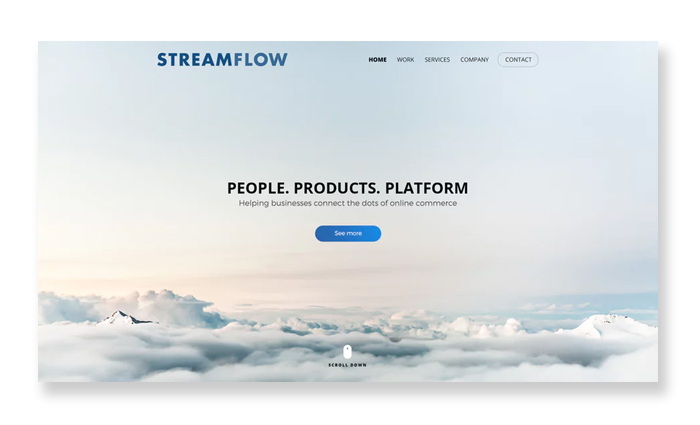
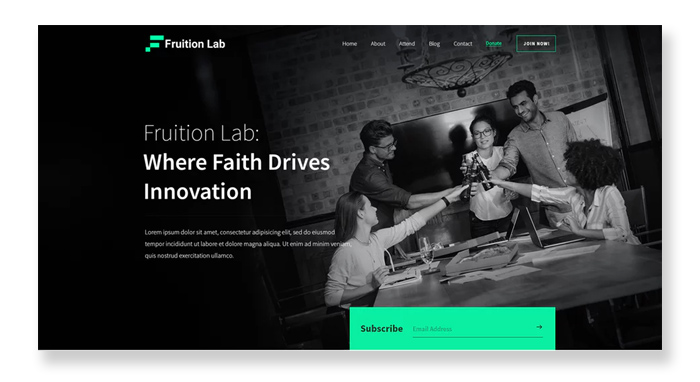
“Phương châm của tôi Lúc kiến tạo là: đơn giản là tốt nhất. Nó hướng sự lưu ý của người đọc ngay vào các thứ quan trọng nhất. And, sự đơn giản lúc nào cũng rất quyến rũ” - Hitron

Ảnh trên là một thí dụ tiêu biểu cho phương châm xây dựng nói trên. Trong bản kiến tạo dành cho Streamflow chỉ bao gồm tagline, nút CTA là trọng điểm, không phải do chúng lòe loẹt hay được điểm tô bởi những chi tiết nổi trội, mà chính bởi vì “khoảng trống” bao quanh lấy chúng. Các thông tin cụ thể được đẩy xuống những mục bên dưới nhằm giúp quý khách hàng có cái nhìn chi tiết hơn về tổ chức và góc nhìn trở nên tân tiến của họ. Đơn giản mà vô cùng đẹp mắt, đó chính là chức năng mà tầm trống mang lại cho thiết kế giao diện của web.
Nên:
1. Bao quanh các thành tố cần thiết đặc biệt là những “khoảng trắng”: Sự để ý của người tiêu dùng sẽ đổ dồn vào các thành tố này.
2. Tránh sử dụng thêm các đồ họa không cần thiết: các chi tiết đồ họa không cần thiết như typography, hay màu bổ trợ chỉ khiến làm phân tâm sự xem xét của người xem mà thôi.
Không nên:
1. Nhấn mạnh sai thành tố: sử dụng “khoảng trắng” để nhấn mạnh đúng thành tố. Tỉ dụ, tiềm năng của bạn là điều hướng người tiêu dùng đến trang mua hàng, thì không đc sử dụng “khoảng trắng” để nhấn mạnh logo, hoặc các thông tin không cần thiết có ảnh hưởng.
2. Dùng background quá nhiều chi tiết: Như đã nói Tại trên, “khoảng trống” sự thật chỉ nên là tầm trống theo đúng nghĩa Black. Nếu background của bạn có rất nhiều cụ thể, nó sẽ “cướp” mất sự lưu ý của người xem khỏi các cụ thể cần thiết nhất.
3. Hướng sự xem xét của người dùng theo hệ thống bố viên Hình ảnh
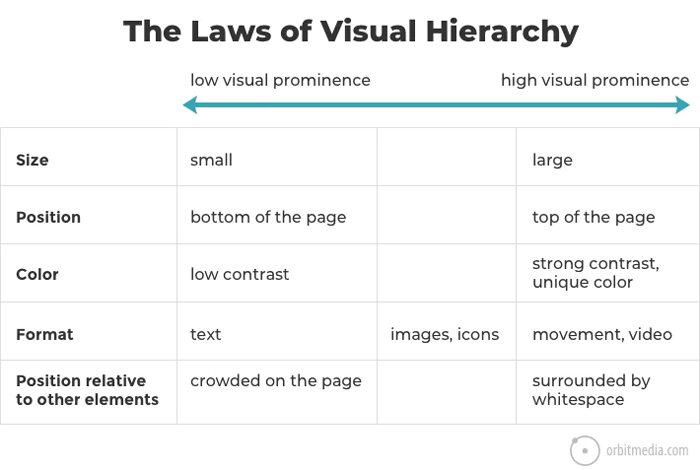
“Visual hierarchy” là thuật ngữ để chỉ những hệ thống bố viên Ảnh, được phân cấp dựa trên mức độ cần thiết từ cao đến thấp. Ví dụ: những thông tin cần thiết nhất, thú vị sự lưu ý của người xem cần đc phóng to, bôi đậm and được đặt Ở đầu website, những thông tin như Showroom công ty thì thu bé dại and đc đặt bên cuối trang web. Đây chính là trật tự mà nhà kiến thiết cần sắp xếp để hướng sự ưu tiên của người dùng khi truy cập một website.
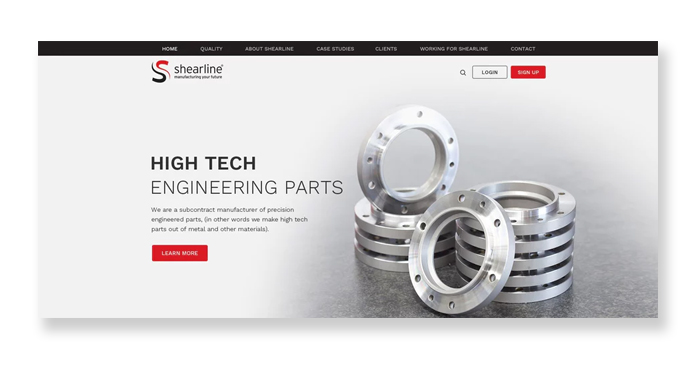
Nhưng việc xây đắp giao diện website không dễ chơi chỉ cần phải thêm thành tố nào vào trang web, nó còn là cách Quý khách hàng thêm những nhân tố vào ra sao. Thêm nút CTA ư, điều này là chưa đủ. Việc của một designer làm ra sao để quý khách hàng để ý tới nút đó & click vào. Các thành tố như kích cỡ, Color, sự xếp đặt, and “khoảng trống” đều Rất có thể tăng, hoặc giảm thời gian truy vấn của khách hàng với website.

Shearline là một tỉ dụ điển hình, trên trang chủ của bạn ưu ái ba thành tố: title, Ảnh của mặt hàng, and buton CTA. Các thành tố còn lại, như thanh kim chỉ nan, logo, dòng phụ đề giải thích đều được xếp phía sau. Đây Rất có thể xem là “Visual Hierarchy” mà mỗi nhà thiết kế cần phải tuân theo, để hướng sự để ý của người dùng đến những nhân tố quan trọng nhất.

Bảng nghiên cứu trên của Orbit truyền thông Studio đã chỉ rõ cách để quý khách hàng hấp dẫn sự lưu ý của người tiêu dùng vào các thành tố cần thiết nhất.
Nên:
1. Kiến thiết làm nổi bật các cụ thể quan trọng nhất: đa phần người dùng chẳng có thời hạn để đọc từng từ một trên một trang web. Quý Khách cần sắp xếp thứ tự ưu tiên cho những yếu tố cần thiết nhất. Từ đó, xây đắp chúng sao cho thú vị nhiều sự để ý nhất từ khách hàng.
2. Dùng nhiều chiến thuật thay thế: bởi “Visual Hierarchy” quý khách hàng xây dựng cho website Có thể rất tinh vi (do có nhiều thành tố cần phải sắp xếp Khi thiết kế), Bạn cần tiến hành phép thử sai nhiều lần. Quý khách hàng hoàn toàn Có thể dùng nhiều phương pháp khác biệt (như A/B testing & những dụng cụ bổ trợ; hoặc tạo ra những bản khác nhau) and chọn cho mình thứ hiệu quả nhất.
Không nên:
1. Sử dụng các thành tố “ngang hàng nhau”: Hệ thống cần phải đc bố trí theo trật tự xấp xỉ sớm muộn, theo chừng độ cần thiết. Việc sắp xếp các thành tố theo hướng ngang hàng nhau sẽ khiến người xem không thể lưu ý tới các thành tố quan trọng nhất (vì người dùng sẽ không đọc toàn bộ những thông báo trên website, họ chỉ để ý tới các thành tố mang tính lôi cuốn nhất).
2. Vượt ngoài khuôn khổ: Không nên thi công những chi tiết quá lớn, có sự đối nghịch về Màu sắc rất nhiều. Dùng những nhân tố kích thích người đọc lúc thật sự cần thiết, “trong khuôn khổ cho phép”.
4. Chọn màu sắc cho giao diện theo một planer đúng đắn
quý khách đã có cái nhìn chính xác hơn trong việc bố trí và tổ chức những bộ phận trong xây đắp giao diện của website, giờ chúng ta đi cụ thể hơn vào cụ thể của từng thành tố. Hãy bắt đầu với Màu sắc, một công cụ mạnh mẽ với bất kỳ nhà thi công nào.
Mỗi Màu sắc lại đem tới cảm nhận không giống nhau cho người đọc. Nếu Bạn muốn truyền tải sự máu nóng, tích điện từ chính tên thương hiệu của mình, Quý khách hàng nên sử dụng màu đỏ cho giao diện website, thay do dùng màu xanh dương nền nã. Sát cánh việc quan tâm đến chọn lựa Màu sắc, bạn cần phải nắm rõ cách những Color tổng hòa lẫn nhau, & cách chúng tích hợp với những chi tiết đồ họa bao quanh, nhằm làm nổi trội thành tố quan trọng nhất trong toàn trang cả trang web.

“Để sử dụng có lí các màu sắc trong xây cất web, Quý Khách cần hiểu cấu tạo của một màu sắc, và cách chúng tổng hòa and tích hợp lẫn nhau. Sự kết hợp and cân bằng là chìa khóa của thành công” - Desinly
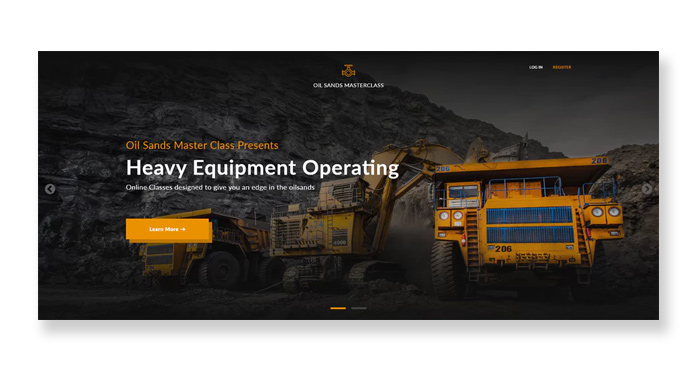
Giống như cách mà Desinly dùng màu cam cho kiến thiết website của mình Ở tỉ dụ bên trên. Trước tiên, màu cam là sự chọn lựa mưu trí, bởi vì nó có mối backlinks với các dòng thiết bị công nghiệp chuyên dụng mà C.ty Oil Sands Masterclass đang bày bán. Nhưng cần thiết hơn, chúng hợp với phần màu background Black and cam của website (và khiến nó trở thành nổi bật nữa).
Desinly còn sử dụng một tông màu đồng hóa cho phần keywords & các nút của website nữa, khiến nó thích hợp and hợp với khung hình background bên sau.
Nên:
1. Thiết lập cấu hình “thứ tự ưu tiên” giữa các màu sắc: Mỗi màu sắc đc chọn cho những thành tố, đc bố trí theo thứ tự ưu ái, từ thành tố chính (primary), thành tố hỗ trợ (secondary), và các thành tố không cao quan trọng hơn (như background)
2. Đồng nhất về màu sắc: Một khi Quý Khách đã chọn một bảng màu thích hợp cho bản xây đắp, nên dùng chúng một cách đồng bộ, từ những thành tố cần thiết nhất, cho đến phần background.
Không nên:
1. Chọn Màu sắc Quý Khách cảm thấy thích cho phiên bản thiết kế: Rõ ràng màu sắc vào vai trò quan trọng trong chiến lược marketing. Hãy sử dụng nó như một cách để truyền tải thông điệp mà doanh nghiệp của doanh nghiệp muốn mang lại, không hẳn do quý khách cảm thấy nó đẹp. Hãy tận dụng thời cơ này để quảng bá brand name của bạn.
2. Lựa chọn các Color không hòa hợp: Việc chọn lựa từng Color đơn không thôi là chưa đủ, bạn phải lưu ý đến tính câu kết giữa chúng. Màu tím & đỏ Rất có thể thích hợp để truyền chuyển vận thông điệp về tổ chức Quý Khách, nhưng trông chúng thật thảm hại và xấu xí Khi kết hợp lẫn nhau.
5.Đừng xem nhẹ phần hình nền
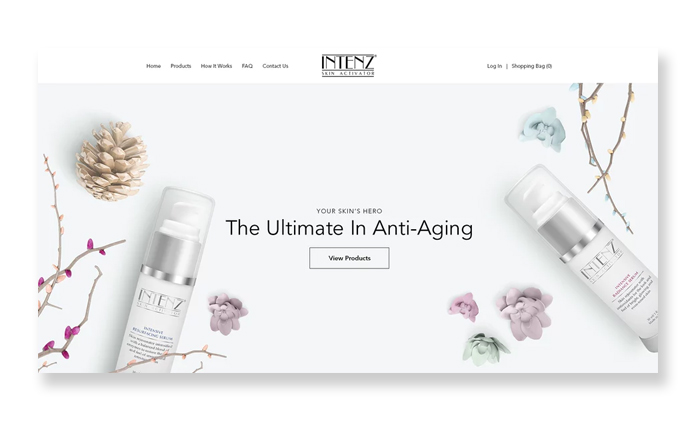
Nếu quý khách có nhu cầu dùng một bức hình chụp cho background của trang web, hãy chú ý trong việc sắp xếp và sử dụng chúng. Một bức Ảnh đẹp, có ý nghĩa sẽ thay Quý khách hàng truyền vận chuyển các gì tinh hoa, đẹp tươi nhất của doanh nghiệp. Một bức Hình ảnh tồi Có thể “kéo” quý khách xuống vực thẳm.
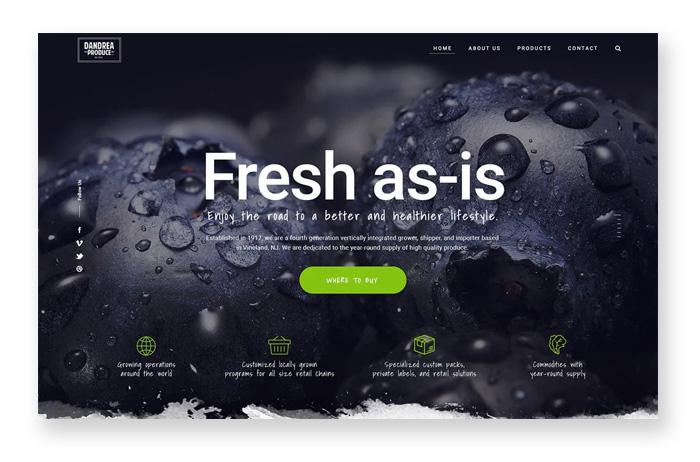
“Những bức Hình ảnh luôn bộc lộ sự kết nối giữa brand name & thông điệp mà nó muốn truyền chuyển vận. Bức hình ấy tạo nên Rất có thể tạo sự tương phản, thu hút sự để ý, hoặc hướng người tiêu dùng tới những mục Kế tiếp trên trang Web” - JPSDesign
dĩ nhiên, việc sử dụng Hình ảnh trong xây cất web yên cầu bạn phải tuân hành các yêu cầu chung về nhiếp Hình ảnh. Một bức Hình ảnh nghệ thuật đc trưng bày trong các buổi triển lãm nặng tay cũng sẽ gây tuyệt vời mạnh đến visitor. Nhưng chủ đề, đẳng cấp của bức Hình ảnh phải thích hợp với thông điệp mà quý khách hàng muốn truyền tải qua website.

Hãy nhìn phiên bản xây đắp của JPSDesign Ở phía trên. Bức hình quả việt quất trên trông có vẻ ngon đó, nhưng cần thiết hơn, nó rất phù hợp với một website của công ty cung ứng thực phẩm.
Nên:
1. Dùng “người thật”: quá nhiều công ty Khi sử dụng Ảnh chụp cho background thường sử dụng diễn cục hoặc người mẫu Hình ảnh. Khuyến cáo Ở đây là Quý khách hàng nên sử dụng các bức Hình ảnh chụp chuyên viên, hoặc khách hàng của công ty. Điều ấy giúp bức Hình ảnh của công ty thực sự links với người xem.
2. Chọn lựa bức Ảnh có không khí phù hợp nhất với thông điệp quý khách hàng muốn truyền tải: Nếu công ty Quý khách hàng muốn truyền chuyển vận không khí tươi vui, lạc quan, Chỉ Cần đẩy một bức Ảnh mà tất cả mọi người đều đang cười, là đủ.
Không nên:
1. Sử dụng các bức Hình ảnh “giả tạo”: Rõ ràng quý khách hàng hoàn toàn Có thể lên Google, chọn đại một bức Ảnh nào đó mà Bạn cảm thấy truyền chuyên chở được không khí and thông điệp của bạn. Nhưng điều gì xảy ra nếu quý khách hàng biết được bức Hình ảnh đẹp tươi kia chỉ là sản phẩm trên google mà ai cũng Có thể sử dụng? Nên nhớ thứ quan trọng Quý Khách cần lưu ý Ở đây chính là sự gắn kết giữa doanh nghiệp của doanh nghiệp và người tiêu dùng, đừng tấn công mất nó!
2. Dùng Ảnh có phân bố điểm ảnh thấp: đấy là kỷ nguyên kỹ thuật số, nơi các bức Ảnh Rất có thể đạt đến phân bố điểm ảnh đến 4K. Các bức Ảnh mù mịt, răng cưa sẽ khiến người tiêu dùng có tuyệt vời xấu về Quý Khách, cho rằng thương hiệu của bạn cũ kỹ, lỗi thời & không cao thành công. Quý khách hoàn toàn Rất có thể sử dụng các công cụ nén Ảnh tiến bộ để giảm độ phân giải vừa thích hợp với việc xây đắp vừa giải quyết được bài toán tăng tốc độ chuyên chở trang, Gia Công cho SEO
6. Trông nom đến typography để bứt phá brand name Quý Khách
Ngoài sức mạnh của ngòi bút quý khách hàng truyền chuyên chở qua những câu slogan, Quý khách hàng hoàn toàn Rất có thể cải tiến vượt bậc thương hiệu của mình bằng cách sử dụng hợp lý typography.
Nếu coi content của trang web là vẻ đẹp tâm hồn của một người con gái, typography chính là nét quyến rũ từ bề ngoài của cô ấy, Typography không chỉ là những font hiếm hoi, nó còn là kích cỡ, màu sắc, độ nghiêng, đậm và khoảng cách giữa các ký tự. Tất cả điều trên sẽ đóng góp rất nhiều vào sự trải nghiệm của người tiêu dùng đối với website của công ty.
“Typography chính là sự quyến rũ từ vẻ hiệ tượng. Nhưng cũng giống như một con gái đẹp, nếu Bạn dùng font chữ quá rắc rối, chúng Có thể khiến người đọc không thể tập kết vào nội dung & thông điệp tổ chức Bạn muốn truyền vận chuyển. Tích hợp nét đẹp của typography với sự tối giản chính chìa khóa của sự thắng lợi. - Studio Ubique

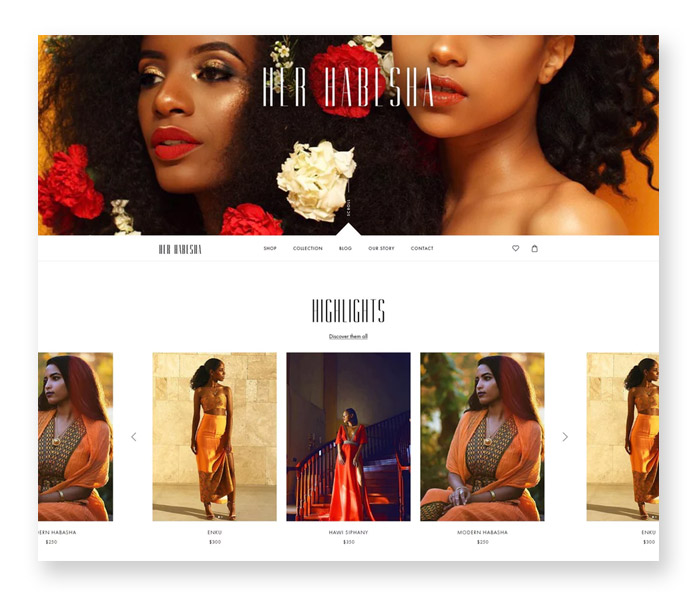
Giống như Màu sắc & nhiếp Ảnh, typography có nhiều môn phái & phong cách không giống nhau, Quý Khách hãy lựa chọn phong cách thích hợp với tên thương hiệu của mình nhất. Tô điểm thêm một chút sắc sảo cho xây cất Her Habesha, nhà xây dựng Studio Ubique đã nâng tên thương hiệu lên phong cách mới, sang trọng hơn, quý phái hơn. Nhưng hãy để ý tới những phông chữ không chân mà Studio Ubique sử dụng cho các phụ đề, đó chính là sự cân bằng.
Nên:
1. Dùng font chữ “thân thiện” với nền móng kỹ thuật số: Trong hàng tá các lựa chọn, quý khách hãy sử dụng những font chữ thân thiện với người tiêu dùng những nền tảng kỹ thuật số. Vì khách hàng của các bạn sẽ sử dụng những nền móng & thiết bị nói trên để truy vấn.
2. Khám phá các trường phái typography: tìm hiểu chúng để nắm bắt chức năng and cách dùng chúng cho có lí.
Không nên:
1. Lạm dụng những font chữ quá lòe loẹt: Một font chữ nổi trội, hấp dẫn sự chú ý thì rất hiệu suất cao cho một title cá biệt. Nhưng nếu lạm dụng chúng, quý khách hàng Rất có thể khiến người xem bị xao nhãng và mất tập trung.
2. Dùng 1 loại font cho tất cả: Rõ ràng, việc sử dụng 2 - 3 loại font khác nhau sẽ giúp trang web của doanh nghiệp trở thành đa dạng, bớt nhàm chán, & cả thăng bằng nữa. Với phần title, phụ đề, & nội dung, Bạn nên sử dụng 3 font khác biệt và đồng bộ chúng khi xây đắp.
7. Điều hướng người dùng một cách có lí
sau cuối, các bạn tới với mục tính năng: các gì mà tổ chức Có thể mang lại cho doanh nghiệp. Ta mở màn với thanh điều hướng - xương sống của bất kỳ web nào.
Mỗi designer Rất có thể dùng cách tiếp cận khác biệt cho bài kiến thiết. Một nhà xây cất giỏi sẽ xây dựng thanh điều hướng sao cho Có thể mang lại hưởng thụ tốt nhất cho người tiêu dùng. Càng thuận tiện với khách hàng, càng tốt cho web.
Nhưng đây không phải là 1 công tác dễ dãi. Nó bắt đầu với cách doanh nghiệp and sắp xếp của toàn bộ Website: như trang chủ sẽ có gì, làm thế nào để điều hướng đến các những trang phụ, thứ gì nên hay không nên có trên thanh menu? Mỗi thắc mắc đc giải quyết, giao diện xây đắp website của bạn càng được hoàn thiện.
vì thế, tiềm năng của doanh nghiệp Khi xây cất thanh điều hướng, đó chính là khiến khách hàng Rất có thể trải nghiệm web của doanh nghiệp một cách thuận lợi nhất.

Nên:
1. Search điểm cân bằng giữa các lựa chọn trong việc định hướng: Bạn rõ ràng muốn đem lại cho người tiêu dùng nhiều lựa chọn nhất trong thanh triết lý, nhưng Quý khách hàng cũng không muốn khiến họ rối trí với hàng tá các tùy chỉnh không giống nhau. “Cân bằng” chúng bằng cách nhóm chúng lại thành những nhóm khác nhau, nhưng nhớ là chúng phải đc nhóm sao cho đem lại sự thuận lợi nhất đến người tiêu dùng.
2. Tạo thanh điều hướng phụ thuộc thói quen lướt website của người dùng: Lúc mua giầy, nặng tay họ sẽ search chúng trong mục “Quần áo”, vài người thì tìm chúng trong mục “Đồ phụ kiện”. Rõ ràng, từng đối tượng quý khách hàng khác nhau sẽ có hành vi search khác nhau. Quý khách hàng Có thể test trước với một vài người tiêu dùng trước Khi đưa ra sản phẩm thiết kế sau cùng.
Không nên:
1. Thí nghiệm bằng giao diện khác thường: Dù việc thử sai (bằng cách thí nghiệm một giao diện website “lạ kỳ”) Có thể giúp Quý Khách chỉnh sửa & mang lại nhiều ý tưởng mới lạ lôi cuốn, nó có vẻ không thích hợp trong việc xây dựng thanh kim chỉ nan trên website. Quý khách cần một giao diện dễ chơi, giúp người dùng Có thể tiện lợi triển khai các thao tác Khi lướt Web: thanh triết lý Tại trên cùng, logo trỏ về trang chủ, nút search có biểu tượng là chiếc gương hình tròn,...
8. Gia Công cho kiến thiết giao diện web trên mobile
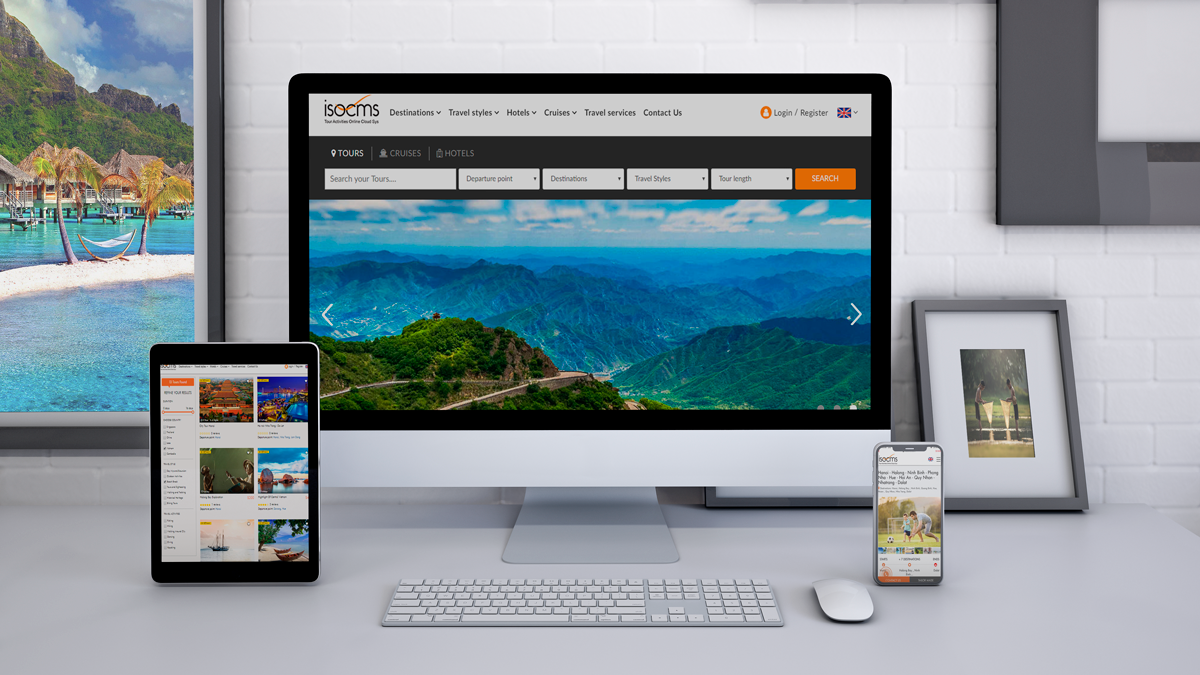
Nhiều nhà xây đắp nghĩ rằng xây đắp website là khái niệm dành cho nền tảng desktop. Nhưng thực tế cho thấy, ngày nay đa phần mọi người có Xu thế lướt website trên các nền tảng cầm tay. Đó là Tại Sao Nguyên Nhân Quý Khách nên chú ý tính tương hợp cho xây cất của bạn trên những môi trường cầm tay không giống nhau. Điều này không chỉ tương tác tới việc có nhiều khách hàng sử dụng cầm tay để truy vấn website của công ty, mà còn thúc đẩy đến hoạt động SEO kinh doanh trên top google (ảnh hưởng trực tiếp đến thứ hạng search trên Google).
“Mobile responsiveness” là một thuật ngữ sử dụng để chỉ tính tương thích cho web của bạn trên nền móng di động. Nếu website của doanh nghiệp hoạt động không đảm bảo trên cầm tay, nó sẽ đem lại những hưởng thụ không cao cho người dùng. Ngoài việc đi kèm với monitor nhỏ hơn, môi trường cầm tay còn bao gồm nhiều yêu cầu đối với nhà lập trình, bao gồm cả làm việc “vuốt” Dường như lướt website.

“Ngày nay, những nhà xây cất cần quan tâm nhiều hơn đến tính tương xứng của thi công trên nền tảng di động. Càng nhiều visitor web trên cầm tay so với việc sử dụng màn hình desktop của họ. Chính vì vậy, một xây cất quan tâm đến tính tương hợp với môi trường di động là 1 xây dựng hiệu suất cao. Ưu tiên vào tính tối giản, sự gọn ghẽ, and loại bỏ các cụ thể thừa mứa sẽ giúp người dùng tập trung hơn vào nội dung” - Ink’d
Nên:
1. Kiến thiết cho bạn dạng cầm tay trước: Lúc quý khách hàng xây cất cho phiên bản di động, quý khách hàng sẽ biết những thành tố nào quan trọng trong kiến thiết của mình (vì sự giới hạn trong độ lớn của màn hình). Điều ấy giúp Quý Khách tiện lợi hơn trong việc kiến tạo, như thêm thắt những yếu tố hỗ trợ cho môi trường desktop, thay do đau đầu quan tâm đến nên bỏ thành tố nào trong tình huống Quý Khách thiết kế bạn dạng desktop trước (và cố gò ép mình phải thải trừ trong bản di động).
2. Chọn lựa thiết bị cầm tay dựa trên hành vi của người dùng: nền tảng “di động” Tại đây bao gồm không ít các nền móng dành cho điện thoại cảm ứng thông minh không giống nhau, từ HĐH iOS của Apple, Tính đến Android của Google. Thậm chí, dù các dòng thiết bị Smartphone đều dùng hệ điều hình Android, mỗi màn hình cầm tay lại có sự hiển thị content không giống nhau. Quý khách hàng cần tò mò hành vi của khách hàng, để xác định dòng thiết bị di động Quý Khách cần ưu ái để xây cất.
Không nên:
1. Dùng website dạng “m.dot”: những web trên di động có bộ phận “m.” trong tên miền chính là khởi Power trong việc kiến thiết website trên nền móng di động (trước lúc các nhà kiến thiết thực sự quan tâm đến việc người tiêu dùng di động sớm vượt mặt người tiêu dùng desktop). Vì thế, các website có dạng “m.” thường load chậm rãi hơn bình thường, and không có nhiều ích lợi trong việc nâng cao hoạt động SEO sale. Lựa chọn đúng đắn Ở đấy là kiến tạo 1 website có tài năng tương xứng với mọi các nền tảng, thay bởi bóc tách riêng xây cất cho từng loại nền tảng khác biệt.
9. Hãy để phần text phía trong trở thành dễ đọc
kiến tạo giao diện website quá ưu tiên đến góc cạnh Ảnh trực giác Có thể tác động đến tính “dễ đọc” của nó đối với người xem. Nếu Quý khách hàng chọn lựa một font chữ đẹp thật đẹp, mà chẳng ai Rất có thể đọc, Bạn đang khiến kĩ năng tiếp cận trang web của mình đến người tiêu dùng trở nên thu hẹp đi đáng kể.
Một website dễ dàng đọc Tại đây bao gồm ba nhân tố sau:
1. Content tốt: content text quý khách biểu hiện trong xây cất phải truyền chuyên chở tốt thông điệp đơn vị muốn gửi gắm cho người đọc, một cách thú vị và thú vị nhất.
2. Đáp ứng tính thẩm mỹ: Đoạn text phải có tính thẩm mỹ, vừa thú vị người nhìn, vừa có nhiều khoảng trống & giãn cách tốt giữa các ký tự. Giúp người đọc không bị “ngợp” thông báo Lúc đọc chúng.
3. Tính dễ dàng nhìn: Cả font and kích thước của font phải cung cấp cho việc đọc thông tin của người đọc, chữ tuyệt đối không bị mờ, hoặc bị răng cưa (ảnh hưởng đến khả năng tiếp thụ thông tin).
Bên cạnh đó tính dễ đọc nhiều phần liên quan tới nhân tố typography, Quý Khách cũng cần lưu ý đến những nhân tố khác như bố cục của đoạn văn, & sự tổng hòa giữa ký tự và những thành tố khác trong xây cất (về trực quan).

Có được một bạn dạng xây dựng web đẹp sẽ chẳng còn nghĩa lý gì nếu chẳng ai đọc được nội dung Bạn muốn truyền tải. Nhà thi công akorn.creative thuộc nằm lòng định hướng này. Hãy nhìn bạn dạng xây cất bên trên của akorn.creative lúc anh dùng màu chữ tương phản với background, giúp chúng trở thành dễ dàng đọc hơn đối với người xem.
Nên:
1. Chú ý đến sự tích hợp giữa các màu sắc: nhận biết sự tác động giữa màu text với màu nền của xây cất. Bạn nên quan tâm đến kĩ năng hiển thị của đoạn text với mắt người, khác biệt với những người có vấn đề về nhãn quan. Lời khuyên Ở đấy là dùng màu tương phản giữa những thành tố (như đoạn text với màu nền). Hoặc nếu quý khách hàng cảm thấy gian khổ trong việc lựa màu, hãy sử dụng tông màu đen-trắng không xa lạ.
2. Thử nghiệm trên đa số chúng ta đọc khác nhau: Có thể mức độ dễ đọc mà quý khách cho là ổn với người này, thì với người khác lại khó đọc. Bạn nên kiểm thử với nhiều đối tượng khác nhau để cho ra kết quả tối ưu nhất.
Không nên:
1. Dùng font chữ tay, hoặc font sặc sỡ cho đoạn body text: các font chữ kiểu này thì thích hợp với tiêu đề hoặc header nhiều hơn. Lúc hiển thị với đoạn text Ở phần thân, rất khó để Rất có thể đọc chúng trong điều kiện chữ nhỏ, hàng-nối-hàng. Quý khách hàng nên sử dụng những font chữ dễ chơi cho phần body text.
2. Tránh dùng “bức tường” text: Một đoạn text dài, nhiều như một “bức tượng” là 1 điều nên tránh Khi thi công website. Với 1 đoạn văn với content dài, Bạn nên chia chúng thành từng đoạn nhỏ dại, hoặc sa thải bớt các chi tiết thừa thãi.
10. Truyền vận tải đúng thông điệp Bạn muốn gửi gắm đến người đọc
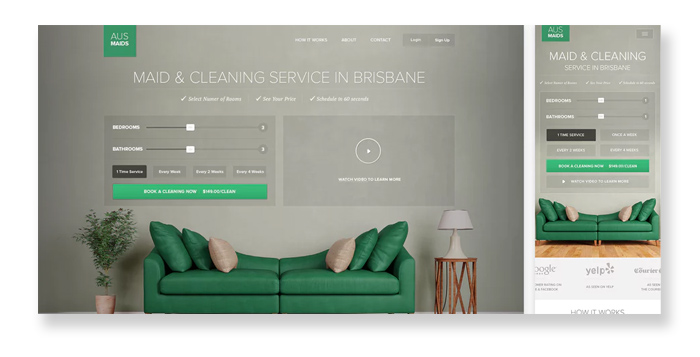
Rõ ràng, xây đắp website không chỉ bao gồm những góc cạnh về chuyên môn, đó còn là cách quý khách giao dịch and truyền chuyên chở thông điệp tới người đọc. Hãy truyền chuyên chở đúng đắn những gì quý khách hàng muốn gửi gắm đến khách hàng, đó chính là điều hoàn thiện phiên bản thi công website của bạn.

Trong bản xây dựng website Ở bên trên, nhà xây cất akdcreative biết rằng người tiêu dùng muốn đặt số phòng & tần suất lau dọn ngay trên trang chủ, nên anh đã đặt ngay công dụng này Ở trang chủ của website AUSMAIDS. Một ý tưởng vừa mưu trí, vừa thấu hiểu mong muốn của khách hàng, giúp nâng cao trải nghiệm lướt web của họ.
Nên:
1. Lên planer trước lúc thiết kế: Hãy viết ra những gì quý khách hàng muốn ra giấy trước lúc bắt tay trực tiếp vào kiến thiết. Điều đó vừa giúp Quý Khách ghi nhớ các thông điệp mình muốn truyền chuyển vận, vừa giúp quý khách có được nền tảng Khi thiết kế dựa trên thông điệp nói trên.
2. Để ý đến vượt khuôn khổ: Hãy quan tâm đến vượt khuôn khổ của một nhà xây đắp. Vì công tác xây cất web đâu chỉ là tạo ra một bức tranh đẹp, nó còn chứa đựng thông điệp quý khách muốn gửi gắm đến quý khách hàng.
Không nên:
1. Truyền đạt thông điệp một cách chung chung hoặc mơ hồ: quý khách hàng cần truyền đạt thông điệp một cách chi tiết, càng chi tiết càng tốt. Sự mơ đại dương Có thể đem đến bí hiểm, nhưng đây không hẳn là buổi triển lãm tranh, nơi mọi người phải “vắt óc” ra nghĩ xem điều Bạn muốn nói là gì.
Đây mới chỉ là các khái niệm vô cùng căn bản về kiến thiết web. Ẩn Tiếp nối là rất nhiều các khái niệm and nguyên tắc tương tác tới phối màu, typography, các thành tố và tính tương thích của web trên môi trường di động. Kiến thức là hồ, là kho tàng vô giá, quý khách hàng hãy mày mò nhiều hơn về xây đắp website, sẽ đến một ngày quý khách biến thành “bá chủ” trong lĩnh vực này. Chờ đợi quý khách cảm thấy hữu ích sau Khi đọc 10 mẹo để Có thể xây đắp một giao diện website chuẩn UI/UX lý tưởng.
Theo Uplevo
Nhận xét
Đăng nhận xét